This tutorial post covers how to embed your Google Street View tour of inside your business onto your own website.
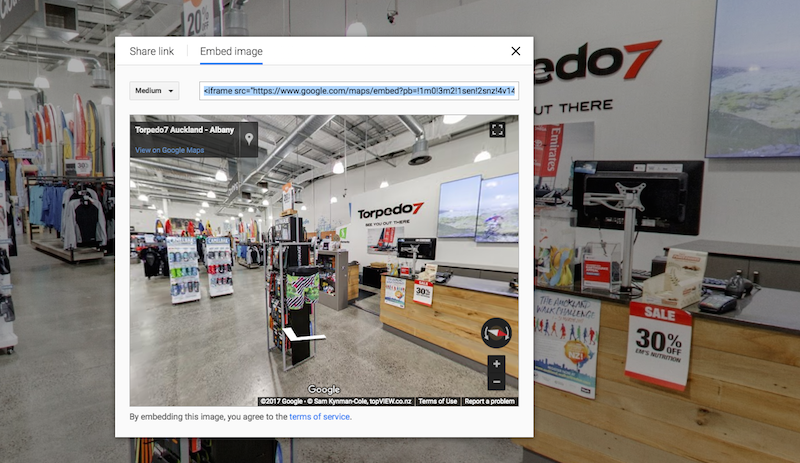
Firstly, here is what the final embedded tour looks like:
There are Four simple steps, as explained in detail below, but here is the short version:
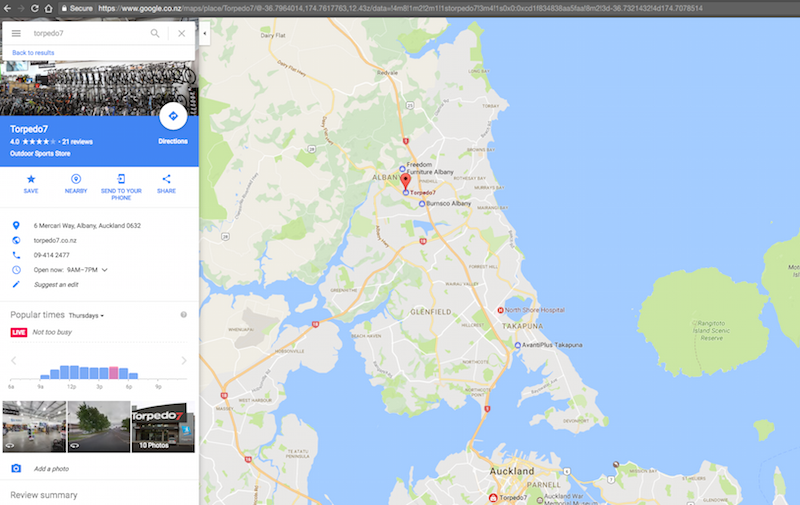
- Go to Google Maps and locate your business, click on one of the 360° photos to go into the tour.
- Navigate to the view you want to embed in the tour.
- Click the three dots up the top left > ‘Share or embed image’ and select the 2nd tab ‘Embed image’
- Copy the generated HTML code, and paste this on to your website where you want to embed the tour.
Easy. Below is more detail with screenshots on each step, and I have also recorded a video of the process for you to watch.
Step One
Locate your 360° Google tour on Google Maps. We typically provide you with a link directly into your tour, but you can just search for your business on Google Maps and click your business listing. On your business listing, look for 360° photo thumbnails down the bottom to enter into your Google tour.

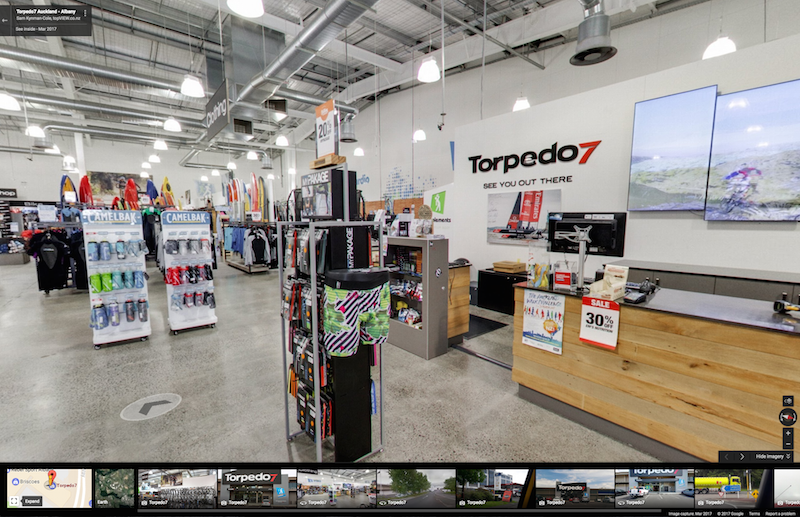
Step Two
Find the starting view inside your 360° tour which you wish to embed. You can navigate around by clicking and dragging to look around, and using the arrows and clicking to move around. Note/ You can embed any starting view you wish, and there is no limit to the number of times or views you embed on your website.

Step Three
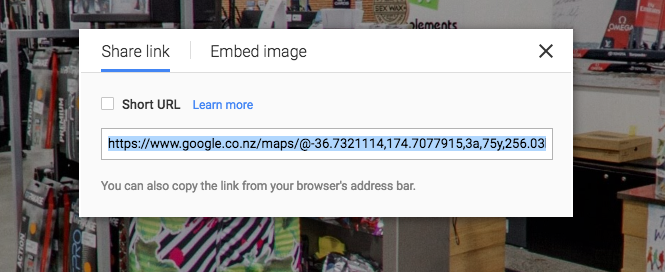
Next you generate the embed code. Once you have your view up the top left is a information box, click on the three dots to open a drop down menu. Select ‘Share or embed image’.
The first option allows you to create a link direct to your tour, this is useful for sharing with people digitally. Tip/ Tick the ‘Short url’ box to generate a short url which doesn’t take up so much space.
The second option (the option you want) is the ‘Embed image’ tab. This generates HTML code which you can add to your website to embed the tour. You can select the width and height you wish, but you can always change this later on the code.

Step Four
Copy and paste the HTML code onto your website. In this example I am using WordPress as my website content management system (CMS). There are lots of different systems out there for updating websites. You want to find the page you want to add the 360° tour to, and you want to find a way of updating or adding HTML code. Then you simply paste the code in and save or preview your changes.
